Nike Case Study
Nike invested heavily in mobile (well before its biggest competitors) to maintain excitement around major brand releases like new shoe lines and exclusive celebrity partnerships. It is decisively and consciously a mobile-first retailer. With that said, looking at the desktop experience provides keen insight into how this brand giant conveys its online presence through the “traditional” desktop platform.
While unquestionably a visually rich platform, the desktop experience suffers from fundamental organizational and navigational problems that can be easily addressed to provide the user with a better experience.
This case study is limited to 3 design problems found on the Nike.com homepage.
Problem #1
Placement of “Shop” buttons
The placement of the “Shop” buttons in the lower left corners of promo images contradicts the essence of the Gutenberg Principle. The Principle illustrates how the eye moves from left to right along an axis of orientation until it reaches the bottom right corner. It forms a prominent scanning path called reading gravity. Design elements that lie along the diagonal get the most attention, while elements outside it receive less.
Facebook homepage on desktop embracing the Gutenberg Principle. Notice the empty space in the lower left quadrant.
Optimal button placement should follow the Gutenberg Principle. You should place your buttons at the end of the user’s scanning path when they’re ready to take action. There are rare cases when users are ready to take action before scanning, but this is only when they’re already familiar with the screen content. According to the diagram, Western readers naturally begin at the primary optical area and move across and down the display medium in a series of sweeps to the terminal area.
Solution: Relocate “Shop” buttons to the lower right.
A majority of Nike’s business is now coming from non-U.S. markets (58% of total revenue vs. 42% U.S. in 2018). It may be a conscious design decision to favor the larger customer base, but it subtly discourages an enormous subset of users with an ingrained inclination to read from left to right and to gravitate to the lower right corner as the visual terminal point. An A/B test of the placement of the shop button in the lower right corner vs. lower left for Western countries would quantify the impact on clicks/conversion rates.
Problem #2
Legibility of key iconography and footer elements
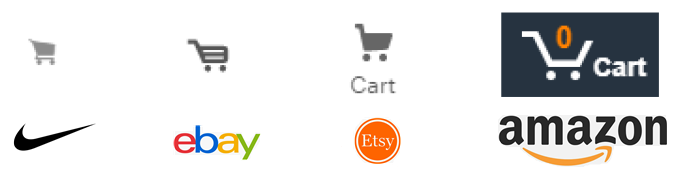
Shopping cart to-scale comparison of other popular e-commerce sites
Size does matter. Fitts’ Law suggests that touch targets should be large enough for users to discern what they are and to accurately select them. Quite simply, smaller buttons and targets are more difficult (and time-consuming) to click.
When compared to cart icons of sites like ebay, Etsy, and Amazon, the Nike shopping cart is the smallest by a wide margin and the coloring renders it difficult to easily distinguish against the white background. Take note of Etsy and Amazon avoiding risk of user frustration by employing large, labeled cart icons.
Nike.com desktop screenshot
Ebay.com desktop screenshot
Etsy.com desktop screenshot
Amazon.com desktop screenshot
Further, the social media icons in the footer (as well as the links beneath the Get Help and About Nike sections) fail the Web Content Accessibilty Guidelines (WCAG) recommended color contrast ratio for foreground and background color contrast. The measured contrast ratio is 4.45:1 where a minimum of 4.5:1 is standard.
Nike.com footer
Solution: Increase cart sizing and increase contrast ratio within footer
Increasing the size of the cart icon will provide a better visual queue and site orientation for the user, while adjusting the contrast ratio of footer elements will increase overall site accessibility. What is the purpose of having links and icons that strain the user’s ability to quickly and comfortably access information?
Problem #3
Clicking the search bar disables vertical page scroll*
*Nike appears to have fixed this since this case study was written in 2019
On content-rich websites, the search bar is often the most frequently used design element. Search is used to pinpoint specific content and enable the user to achieve a desired path through the site quickly and easily, which makes the design of the search box and its usability very important.
Before clicking into Search - vertical scroll enabled
After clicking into Search - vertical scroll disappears
Note that Nike also employs the use of a growing search box, which expands the text input field on click. This is a handy usability element, but I can find no other examples in which clicking to activate the search bar disables the page scroll. It discourages a not unforeseen use case in which the user clicks to search based on a piece of content viewed somewhere down the page, but then wants to quickly reference that item while still remaining in the search box.
It’s also not clear how to get the scroll bar back once it disappears. Clicking again into the search box doesn’t reengage the scroll bar — the user must click on an empty space on the page external of the search box.
Solution: Maintain vertical page scroll upon Search click
Preserving the page scroll whether or not the user has clicked the search bar has the effect of keeping user flow through the site fluid and uninterrupted, and removes the one-click penalty to bring the scroll bar back.
Conclusion
Nike has clearly prioritized mobile over the desktop experience, a strategic business move that has paid off for the company. Why not deliver a world-class desktop experience AND mobile experience? Nike excels in delivering a stimulating visual experience through vivid imagery and themes, but falls short in a few basic areas of usability that could make a big difference in both user site satisfaction and conversions. Moving the “shop” buttons to a more natural location in the lower right corners will entice users to go another page deeper during their sessions; enlarging key navigational icons will improve visibility and accessibility; and maintaining vertical page scroll ensures continuity of navigation through the site.